홍보웹제작관리
섹션의 종류와 디자인
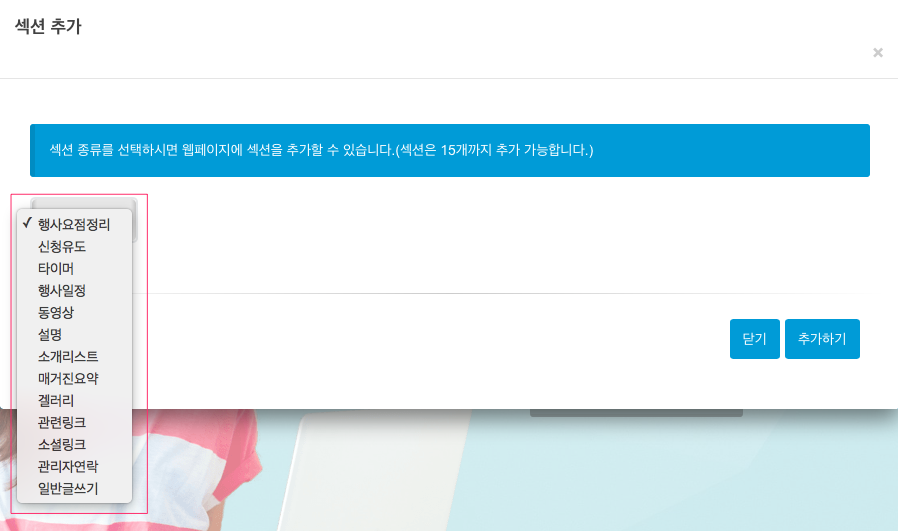
1. 섹션의 종류 15가지

현재 섹션의 종류는
추가 가능섹션
1. 행사요점정리
2. 신청유도
3. 타이머
4. 행사일정
5. 동영상
6. 설명
7. 소개리스트
8. 매거진요약
9. 갤러리
10. 관련링크
11. 소셜링크
12. 관리자연락
13. 일반글쓰기
추가불가섹션
14. 슬라이더 추가, 삭제 불가(숨김가능)
15. 바닥글 추가, 삭제불가(숨김가능)
***현재 섹션의 이름은 사용자의 편의에 따라 변경 될 수 있습니다.
***섹션과 디자인은 지속적으로 추가될 예정입니다.
2. 슬라이더 섹션

슬라이더 섹션에서는 슬라이더에 관련된 기능과 카톡설정 및 메뉴순서를 설정할 수 있습니다.
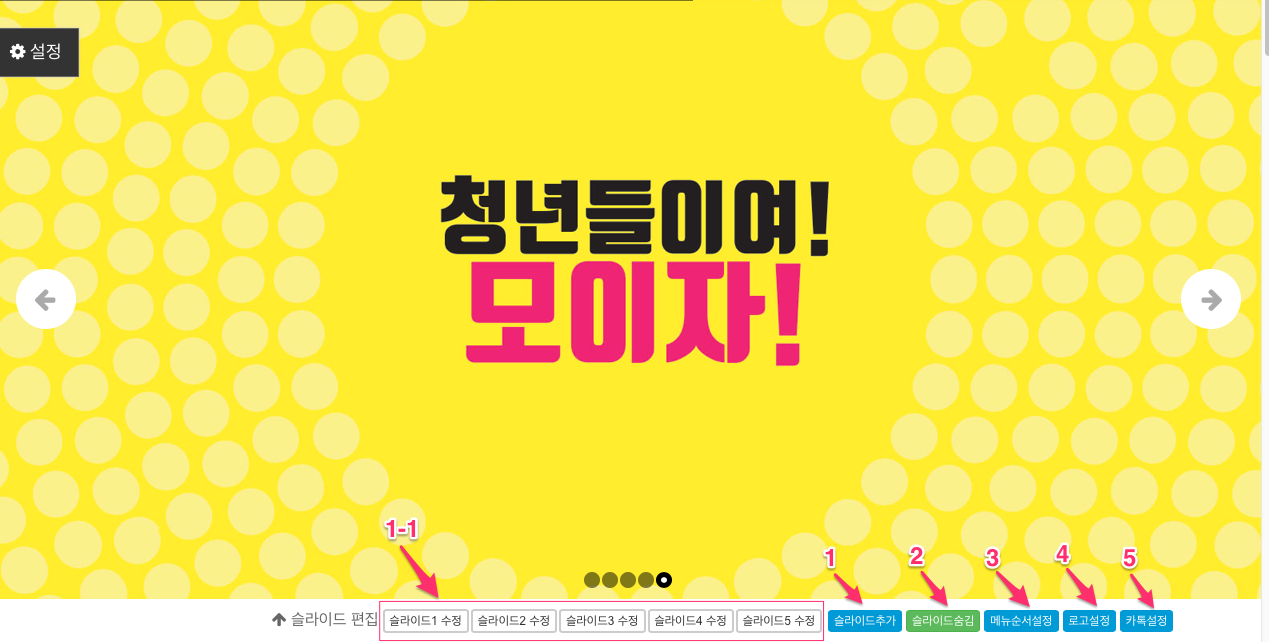
1. 슬라이더 섹션 설정

슬라이더는 5개까지 추가 가능합니다.
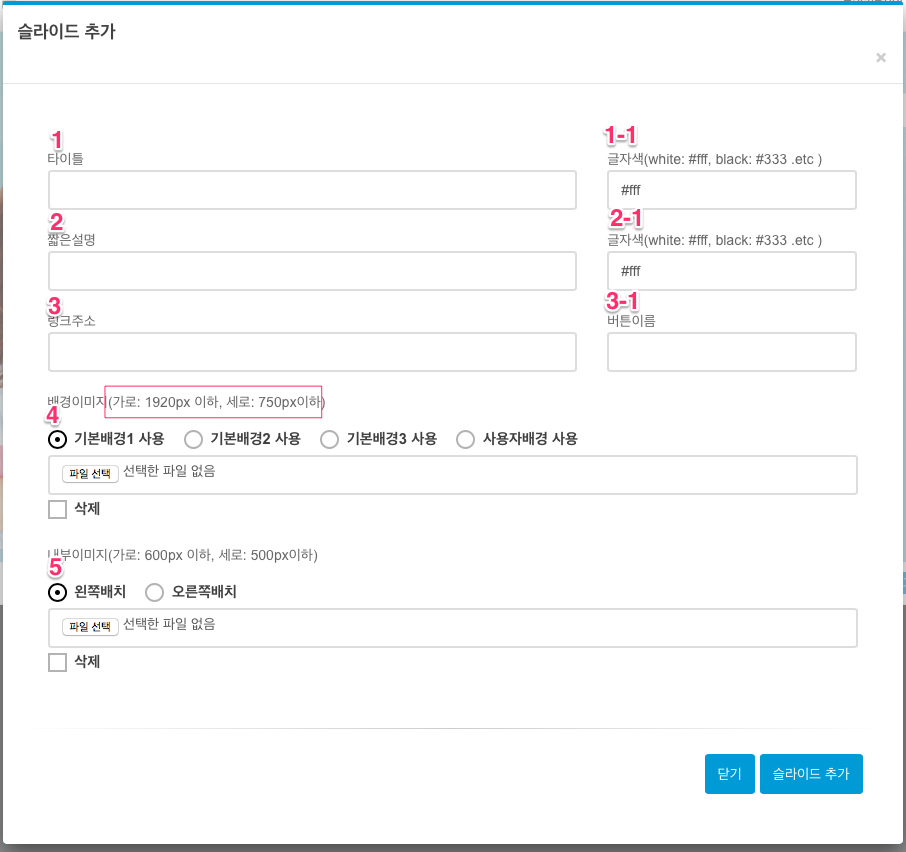
1. 메인타이틀을 입력하시면 자동으로 애니메이션 됩니다.(입력 없으면 나타나지 않음)
1-1. 메인타이틀 텍스트 색상을 변경할 수 있습니다.
2. 250자 내의 설명을 입력할 수 있습니다. (입력 없으면 나타나지 않음)
2-1. 짧은 설명글 색상을 변경할 수 있습니다.
3. 버튼을 만들고 주소를 링크 할 수 있습니다. (입력 없으면 나타나지 않음)
3-1. 버튼의 이름을 설정할 수 있습니다.
4.기본을 배경을 3가지 제공하며 원하는 배경을 삽입하실 수 있습니다. 추천하는 이미지 사이즈로 업로더 하세요
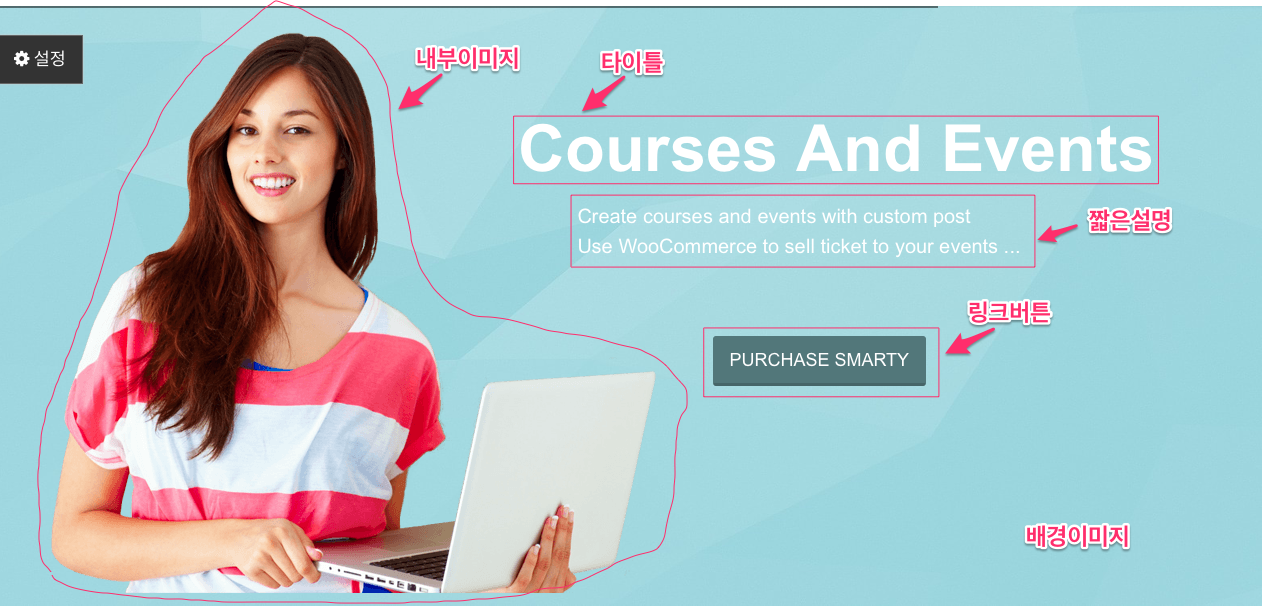
5.배경 위에 작은 이미지를 애니메이션 할 수 있습니다. 내부 이미지 사이즈를 참고 하세요
내부 이미지의 위치에 따라 메인타이틀과 짧은 설명글, 링크버튼의 위치가 바뀌어집니다.
타이틀이 너무 길어서 안나오는 경우 내부이미지를 오른쪽배치로 바꾸시면 나아질 수 있습니다.

내부이미지는 png 파일을 이용하여 배경을 투명 처리 하시면 됩니다.
2. 슬라이더 숨김
슬라이더 섹션을 숨길 수 있습니다.
슬라이더 숨김 후에도 카톡설정 및 메뉴 순서 설정이 가능합니다.
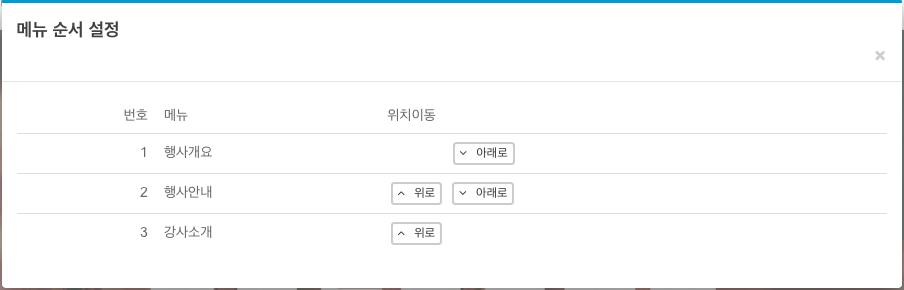
3. 메뉴순서 설정

메뉴의 순서를 설정 할 수 있습니다.
4.로고 맟 타이틀 설정

홈페이지 제목을 수정할 수 있습니다.
텍스트 대신 로고 이미지를 입력할 수 있습니다.
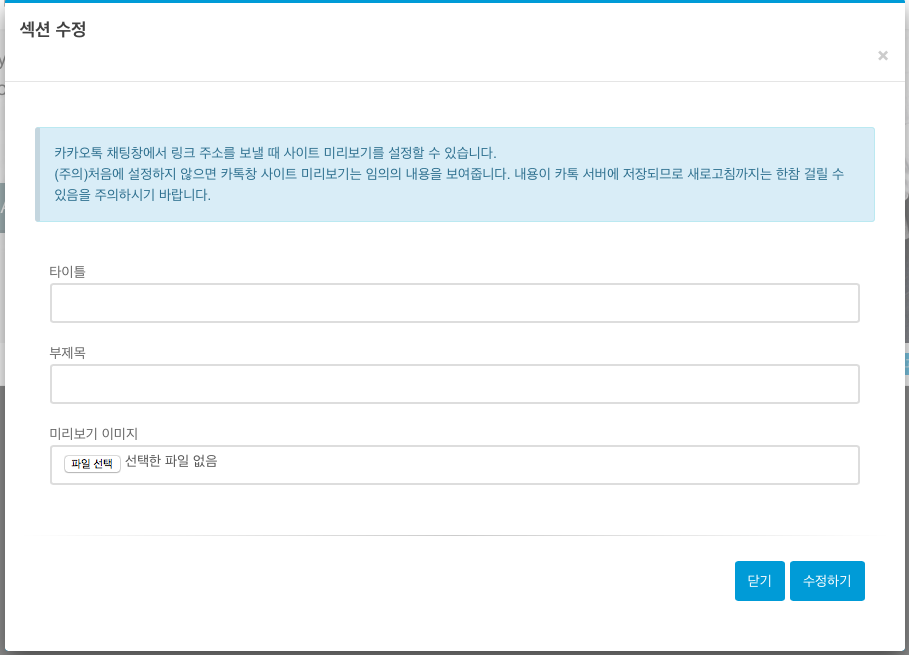
5. 카톡설정

카톡을 통하여 홍보하실때
링크 주소를 보내면 자동으로 입력된 타이틀, 부제목, 이미지를 보내줍니다.
카톡으로 홍보하실 경우 꼭 설정하시기 바랍니다.
***카톡 설정 내용은 한번 보내시고 나면 카카오톡 서버에 저장이 되어 텍스트와 이미지를 수정해도 곧 바로 변경되어 적용되지 않습니다.
보통 30분에서 1시간 후에 변경 될 경우가 있으니 참고 하시기 바랍니다.
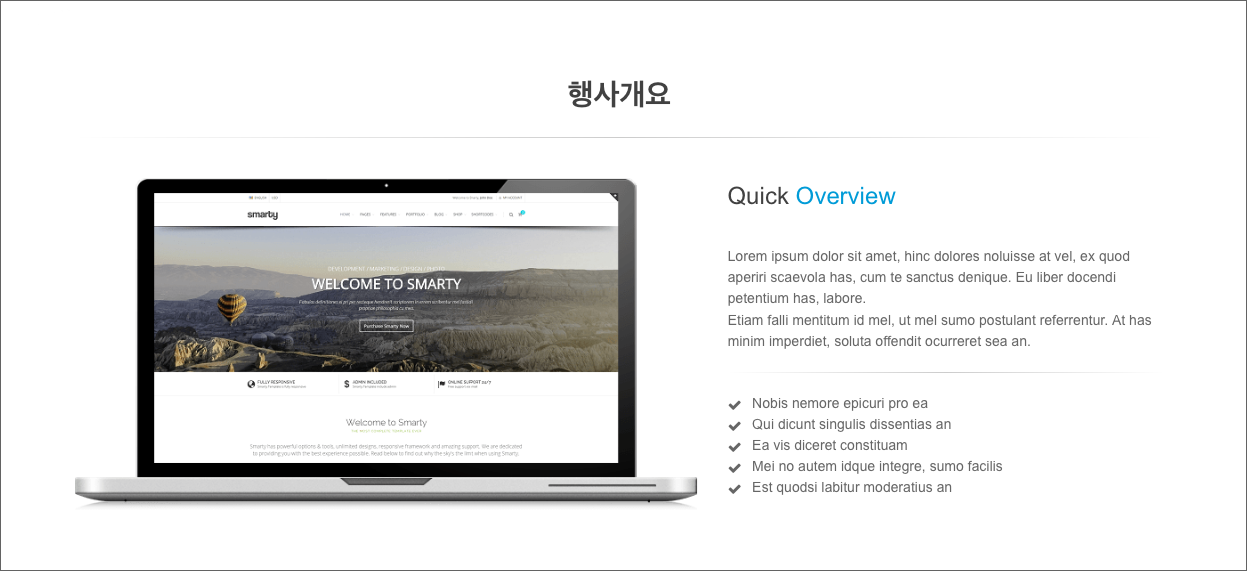
3. 행사요점정리 섹션

행사 요점 정리는
좌측 2/3 은 이미지 표시 우측 1/3 텍스트 표시입니다.
좌측 이미지는 행사에 대한 포스터를 게시하고,
우측은 행사에 대한 개요와 정보등을 텍스트로 게시 할 수 있도록 한 섹션입니다.
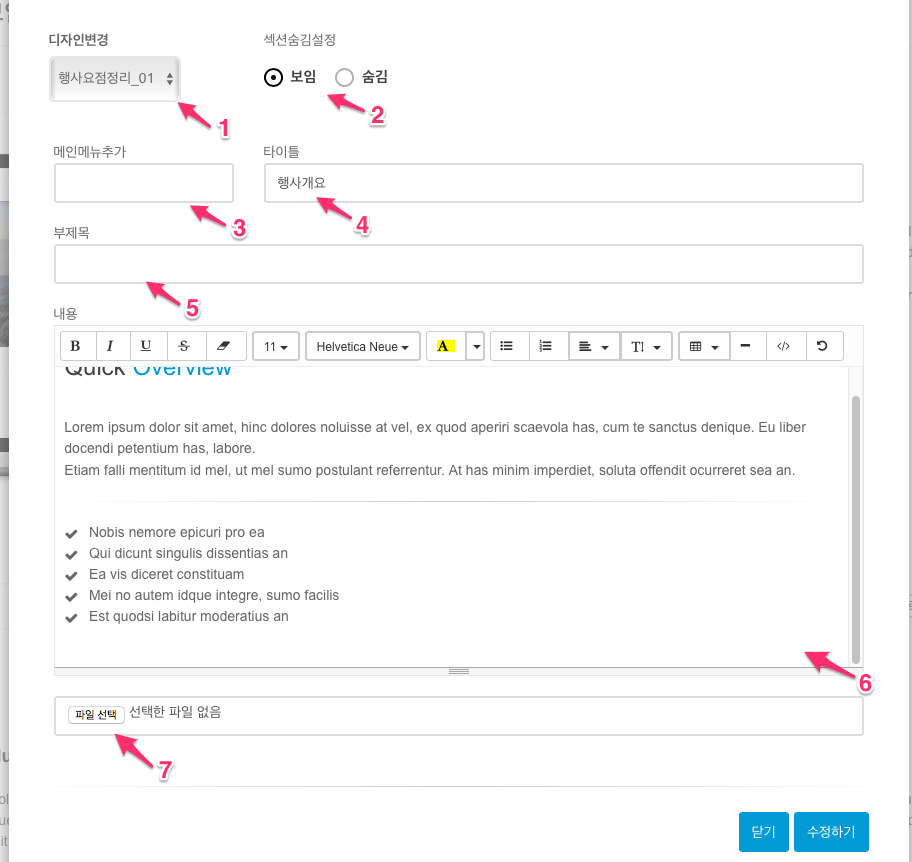
행사요점정리 섹션 설정

1. 디자인변경
변경 가능한 디자인을 표시합니다.
현재는 1개만 가능합니다. 추가될 예정입니다.
2. 섹션숨김설정

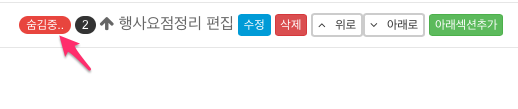
현재 섹션을 숨길 수 있습니다.
홈페이지 방문객에게 아직 게시되지 않아야 하거나 잠시 보이지 않아야 할때 사용하시면 편리합니다.
3. 메인메뉴 설정

메인 메뉴에 추가합니다.
메인 메뉴에 추가되어 클릭하시면 선택 섹션으로 바로가기가 됩니다.
4. 메인 제목을 설정할 수 있습니다.
5. 부제목 설정
부제목 입력하시면 메인제목 밑에 표시됩니다.
디자인 또는 섹션에 따라 디자인이 다를 수 있습니다.
6. 본문입력
세부 내용 및 본문을 입력하실 수 있습니다.
이 부분은 섹션의 본문입니다.
아이템의 본문과 섹션의 본문을 구분하셔야 합니다.
7. 이미지를 입력하실 수 있습니다.
4. 신청유도 섹션
신청유도 섹션은 신청서 페이지 이동을 권고 하는 섹션입니다.
신청서 웹을 사용하실 경우 설정하시면 편리합니다.
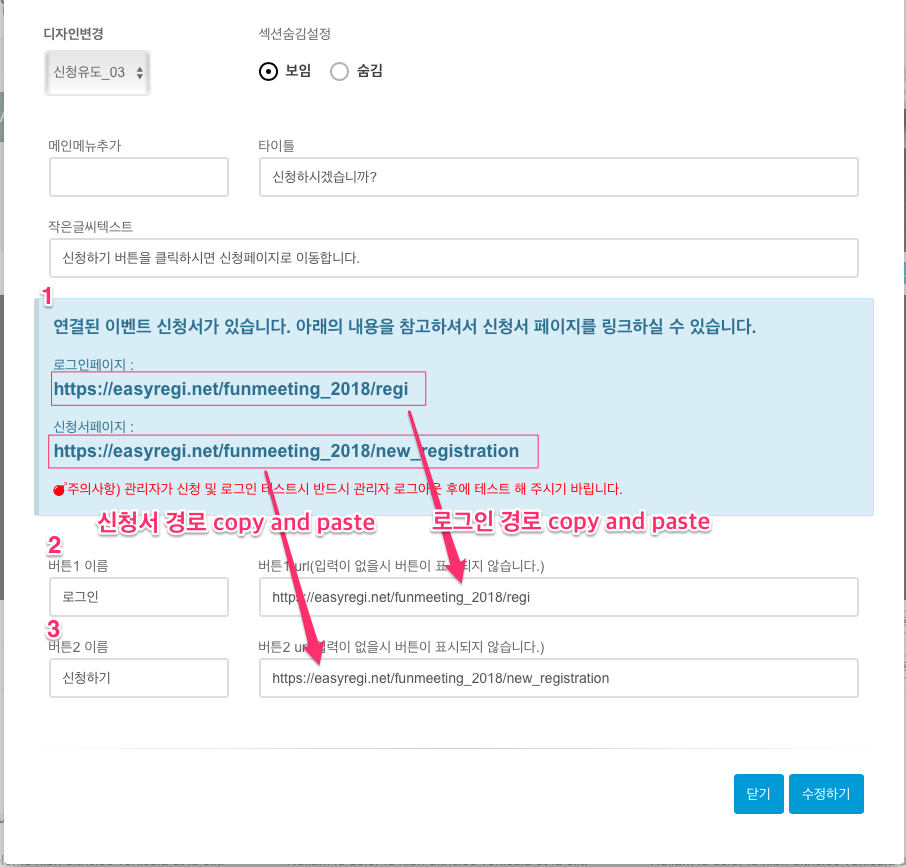
신청유도 섹션 설정

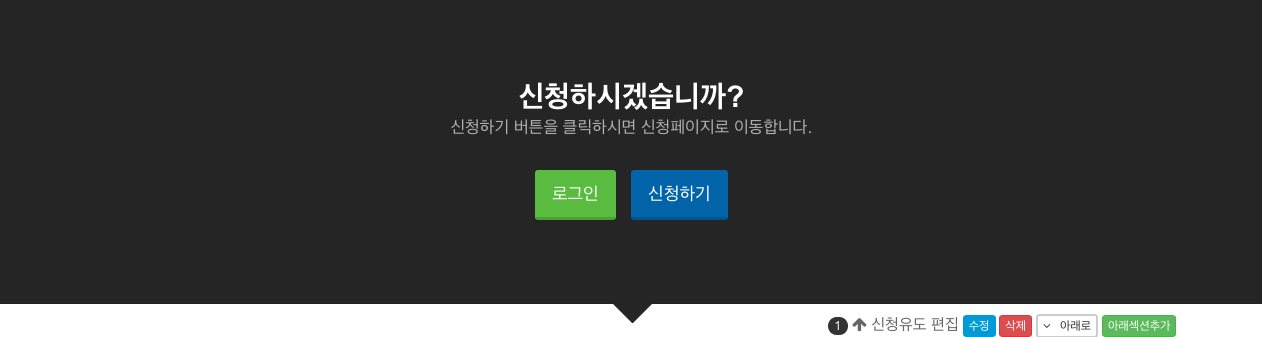
신청유도 섹션을 추가하시거나 기본적으로 추가된 신청유도섹션에서
수정 버튼을 클릭 하시면 위와 같은 팝업창을 보실 수 있습니다.
타이틀과 신청유도 버튼의 짧은 설명을 표시 할 수 있습니다.
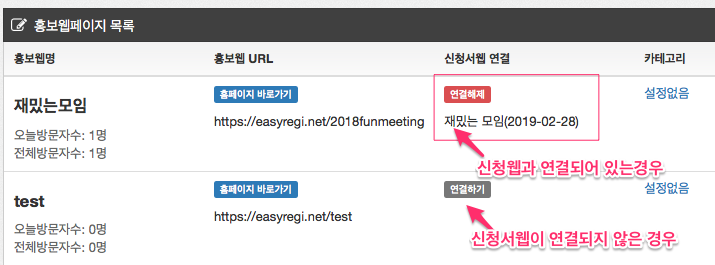
1. 이지레지의 연결된 신청서가 있다면 1번의 설명을 보실 수 있습니다.
2. 버튼 첫번째 이름입니다.
3. 버튼 두번째 이름입니다.
신청유도 섹션은 기본적으로 신청페이지 이동이나 신청서 로그인 페이지를 위해 만들어졌지만
사용자의 사용용도에 따라서 여러가지로 사용이 가능할 것입니다.
디자인은 3종류가 있으며 기본이 디자인 3번으로 되어 있습니다.
용도에 맞게 신청유도 섹션 디자인을 선택해 보세요

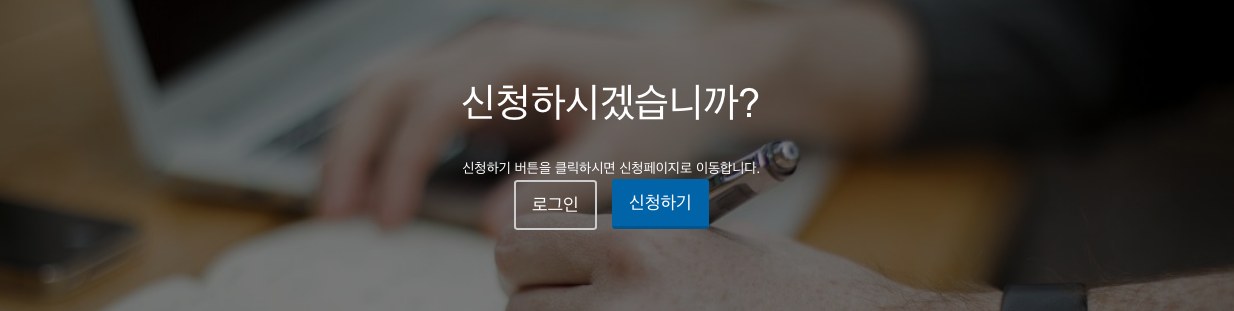
신청유도 디자인_01

신청유도 디자인_02

신청유도 디자인_03

5. 타이머 섹션

D-Day를 카운터 해 주는 섹션입니다.
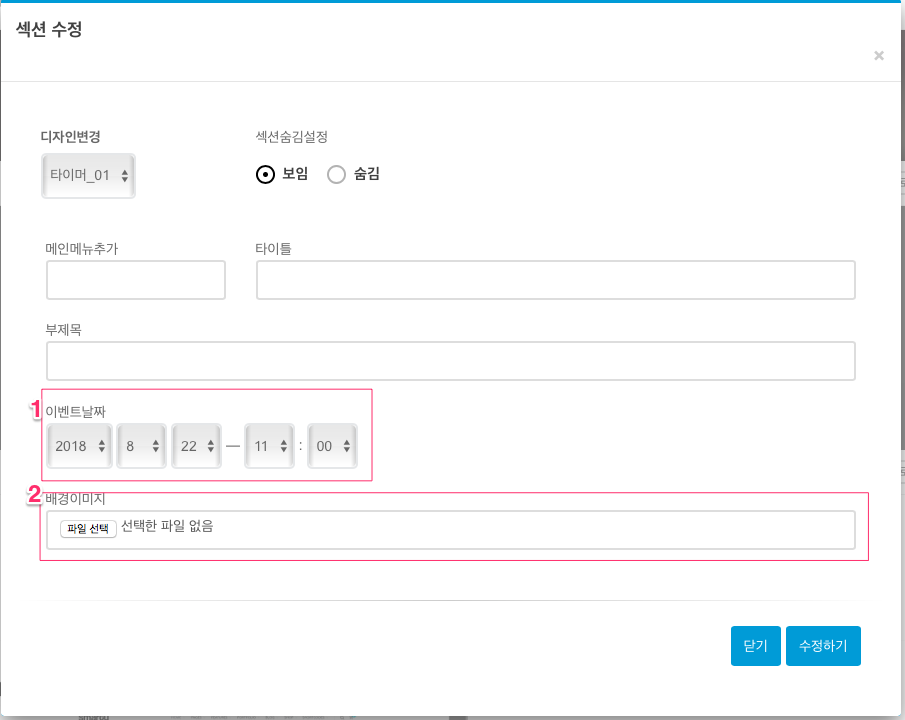
타이머 섹션 설정

타이머는 행사 당일 날짜 또는 원하는 날짜까지 타이머를 설정할 수 있습니다.
중복 설정 가능합니다.
1. 타이머를 설정하고자 하는 D-day를 설정하시면 됩니다.
2. 타이머 배경을 원하는 배경으로 변경할 수 있습니다.
폰트색이 흰색이므로 어두운 계열의 배경을 선택하시기 바랍니다.
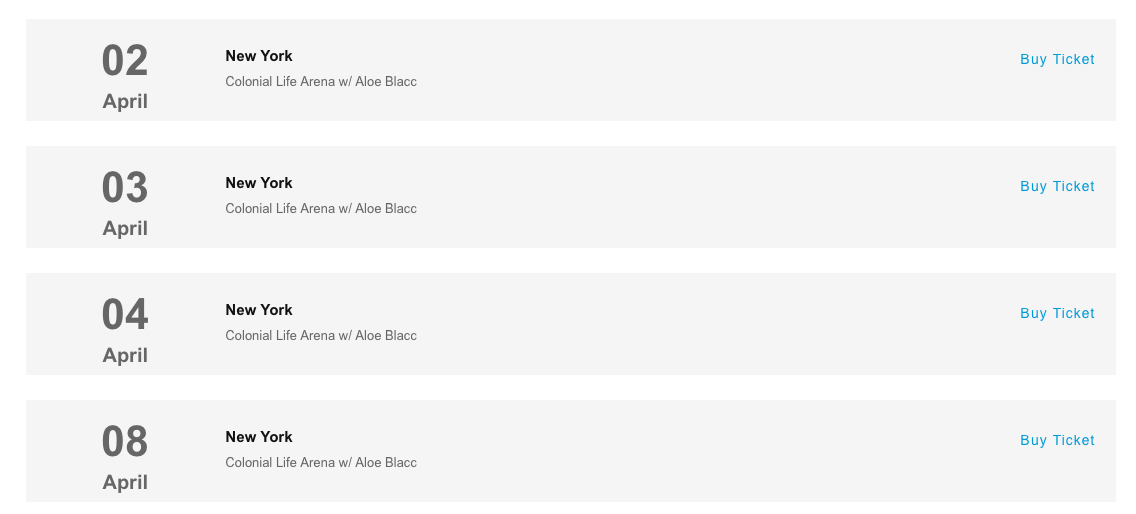
6. 행사일정 섹션

행사 일정은 스케쥴이나 커리큘럼 및 일정을 등록 할 수 있습니다.
21개 일정까지 등록 가능합니다.
만일 일정 등록이 부족한 경우 행사일정을 중복 추가 하여 사용할 수 있습니다.
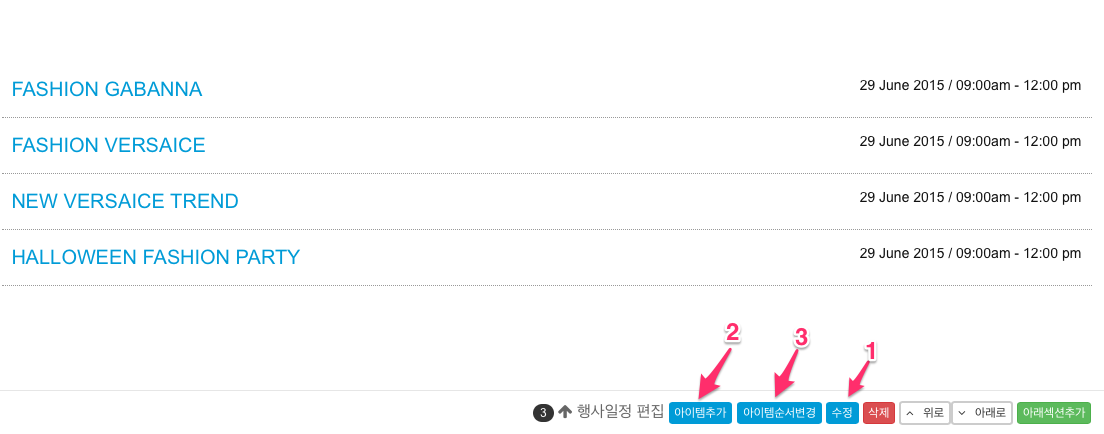
위의 이미지는 행사일정 디자인_01입니다.
1. 행사 일정명 부제목과 디자인등을 설정할 수 있는 섹션 수정입니다.
2. 아이템추가를 통하여 일정을 추가 할 수 있습니다.
3. 일정의 순서를 바꿀 수 있습니다 .
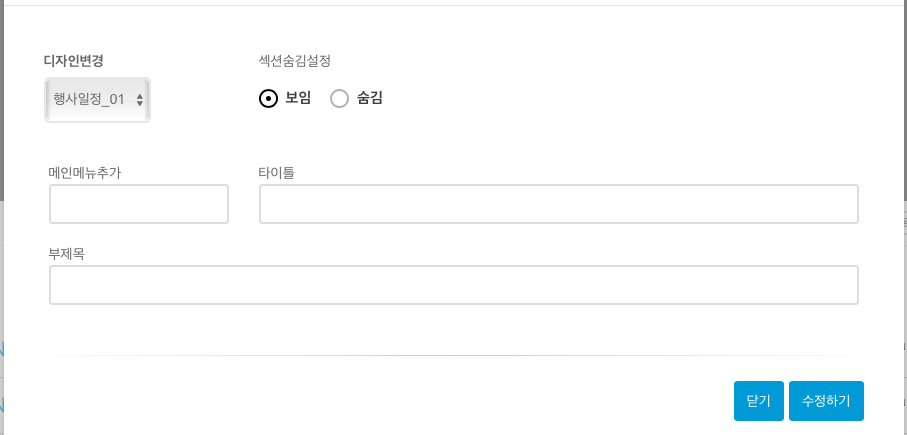
행사일정 설정

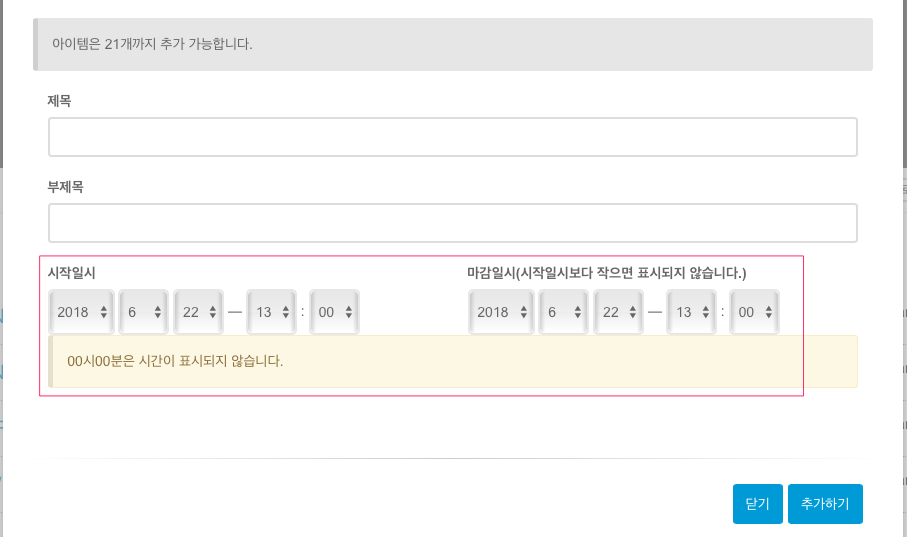
행사일정 아이템 추가 및 설정

아이템추가 버튼을 클릭합니다.
제목과 부제목을 입력합니다.
시작일시와 일정 마감일시를 입력합니다.
날짜만 표기 되기 원할때는 시간을 00시 00분으로 하시면 됩니다.
행사일정 아이템 순서 변경
아이템 순서변경 버튼을 클릭 후 행사일정 순서를 아래위 이동 버튼을 통하여 변경하실 수 있습니다.
행사일정 디자인_02

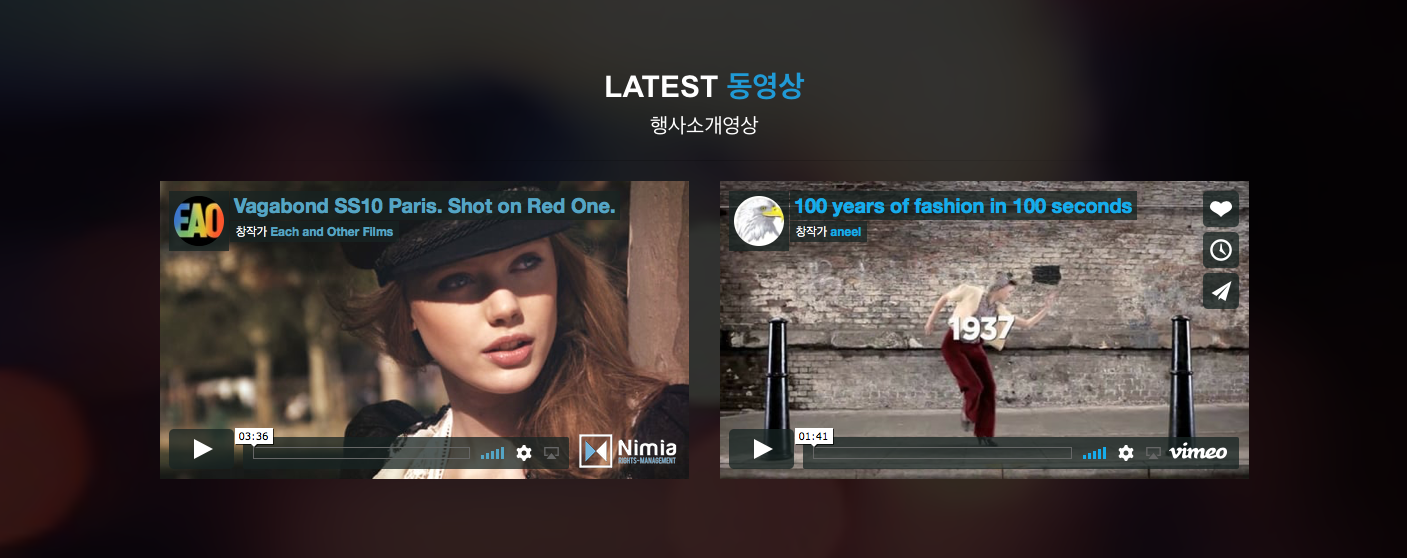
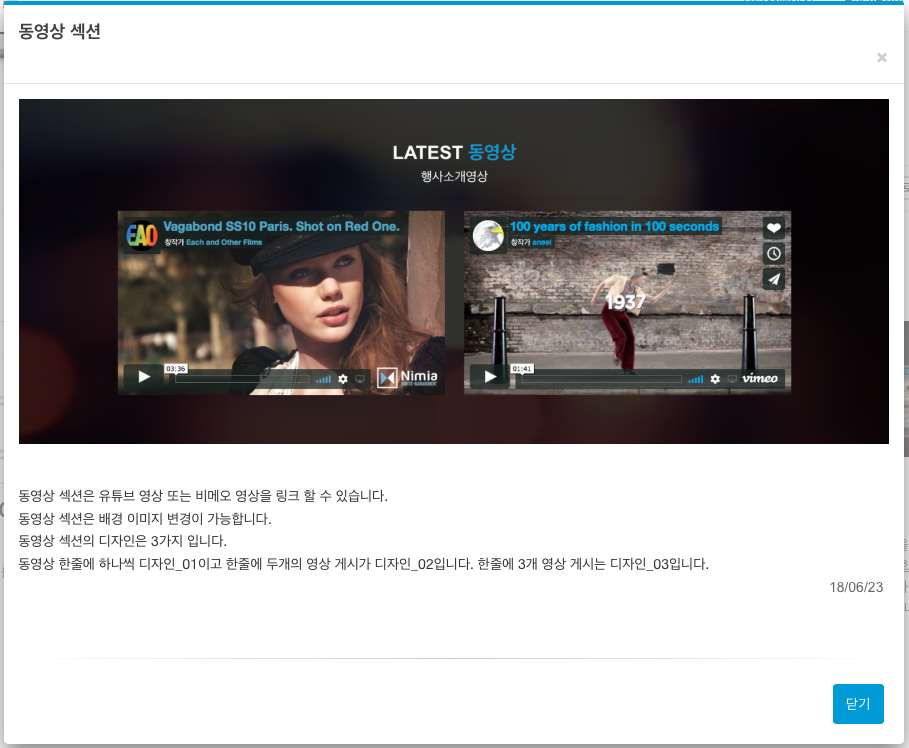
7. 동영상 섹션

동영상 섹션은 유튜브 영상 또는 비메오 영상을 링크 할 수 있습니다.
동영상 섹션은 배경 이미지 변경이 가능합니다.
동영상 섹션의 디자인은 3가지 입니다.
동영상 한줄에 하나씩 디자인_01이고 한줄에 두개의 영상 게시가 디자인_02입니다. 한줄에 3개 영상 게시는 디자인_03입니다.
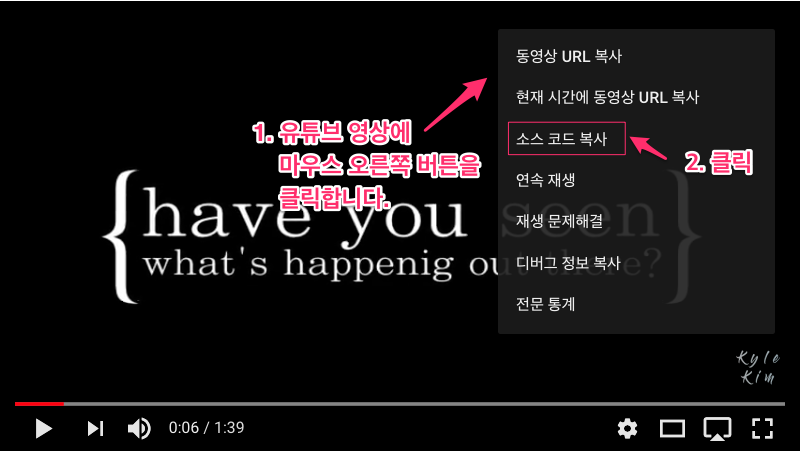
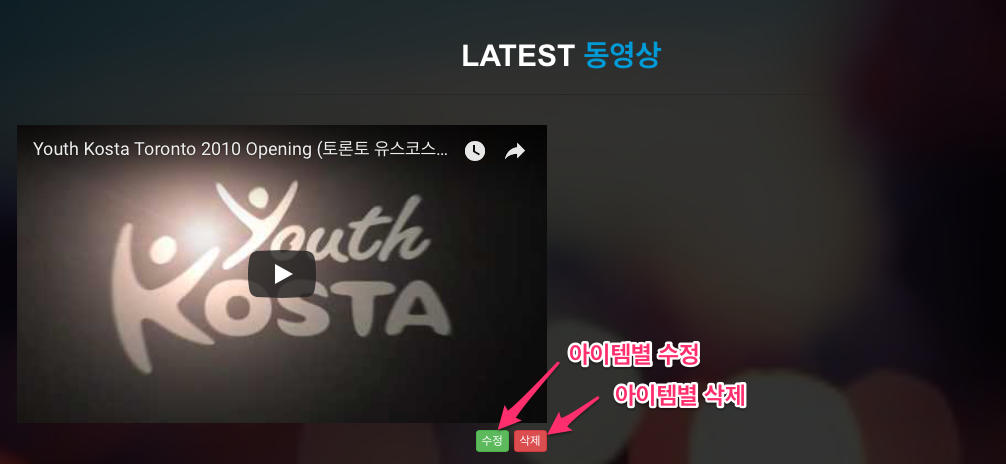
유튜브 동영상 아이템 추가

1. 먼저 유튜브 영상에서 오른쪽 마우스를 클릭합니다.
2. 소스코드 복사를 클릭 후
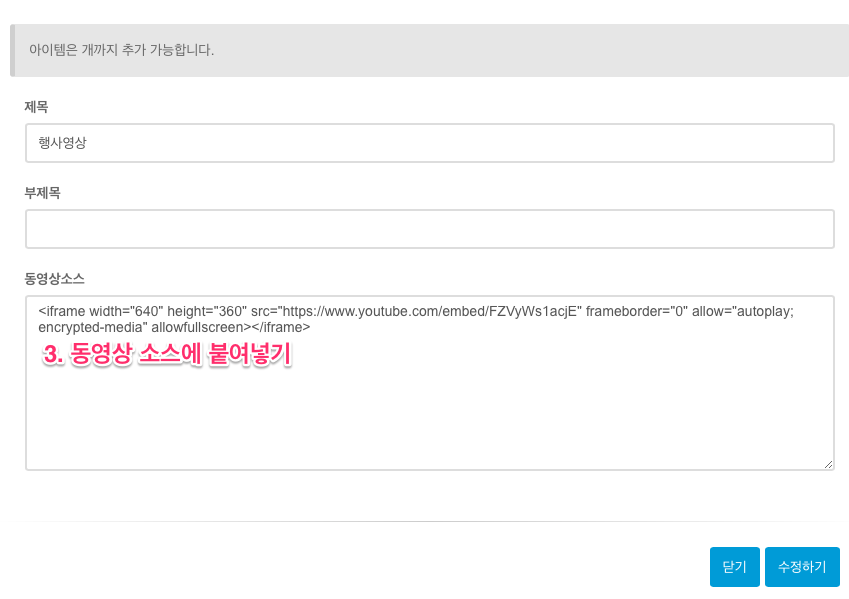
3. 아래의 아이템 추가 동영상 소스에 붙여 넣기 하시면 됩니다.

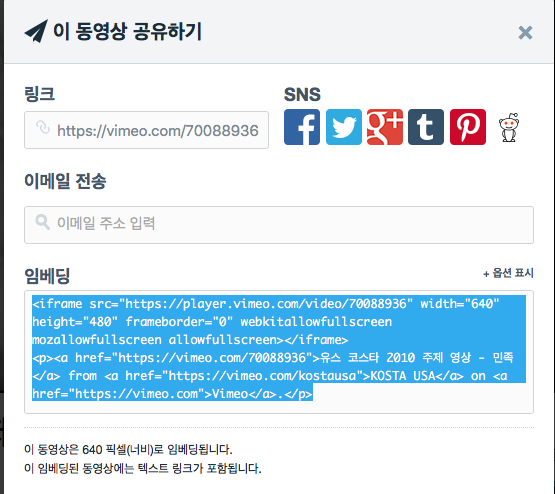
비메오 동영상 아이템 추가

1. 비메오 영상 위에 마우스를 올리면 오른쪽에 메뉴 중에서 공유 버튼을 클릭합니다.

2. 임베딩 부분을 클릭하여 카피하고 동영상 섹션에 소스를 붙여 넣습니다.

아이템별로 수정 및 삭제가 가능합니다.
동영상 섹션은 총 12개의 아이템이 추가 가능합니다.
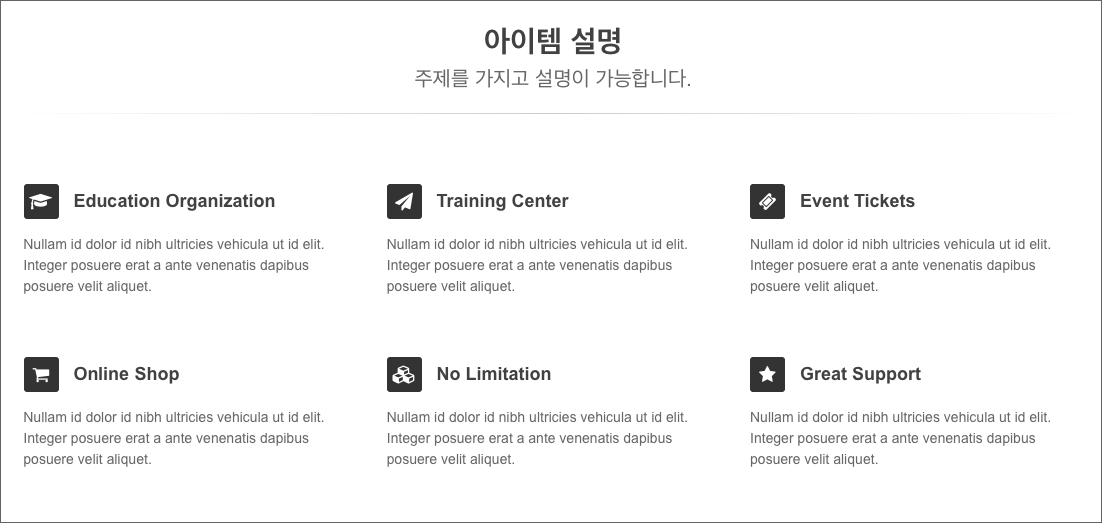
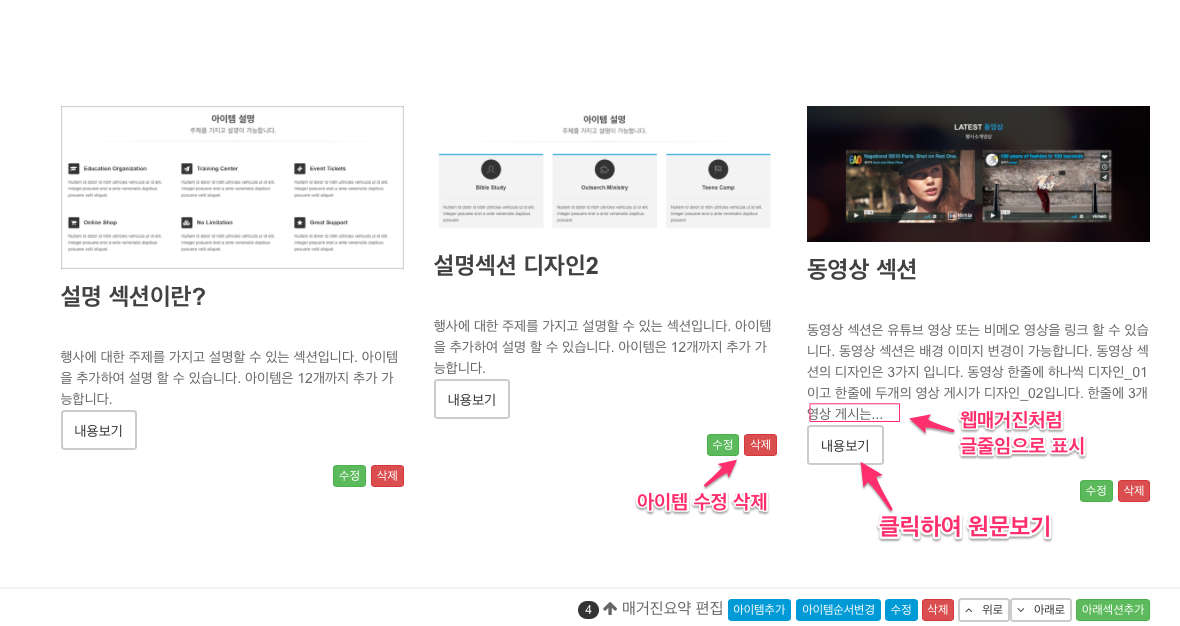
8. 설명 섹션

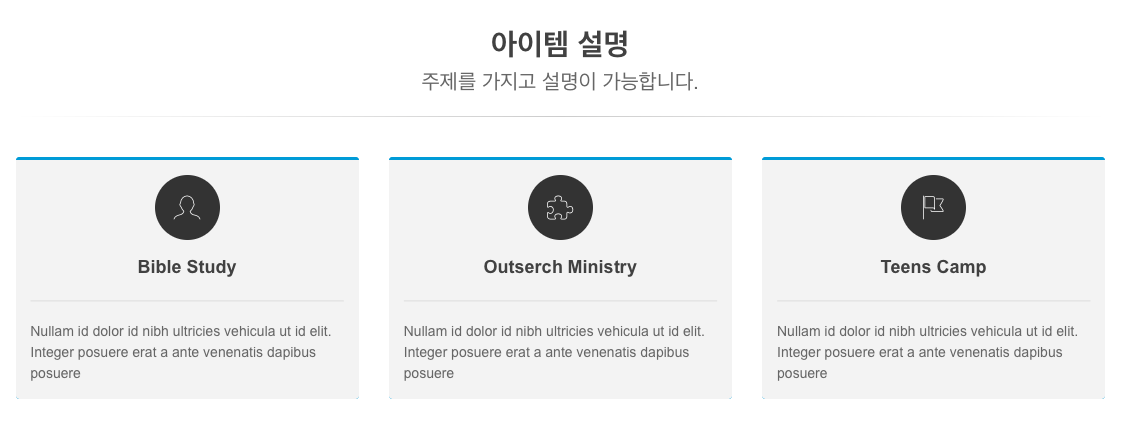
설명 섹션 디자인_01
행사에 대한 주제를 가지고 설명할 수 있는 섹션입니다.
아이템을 추가하여 설명 할 수 있습니다.
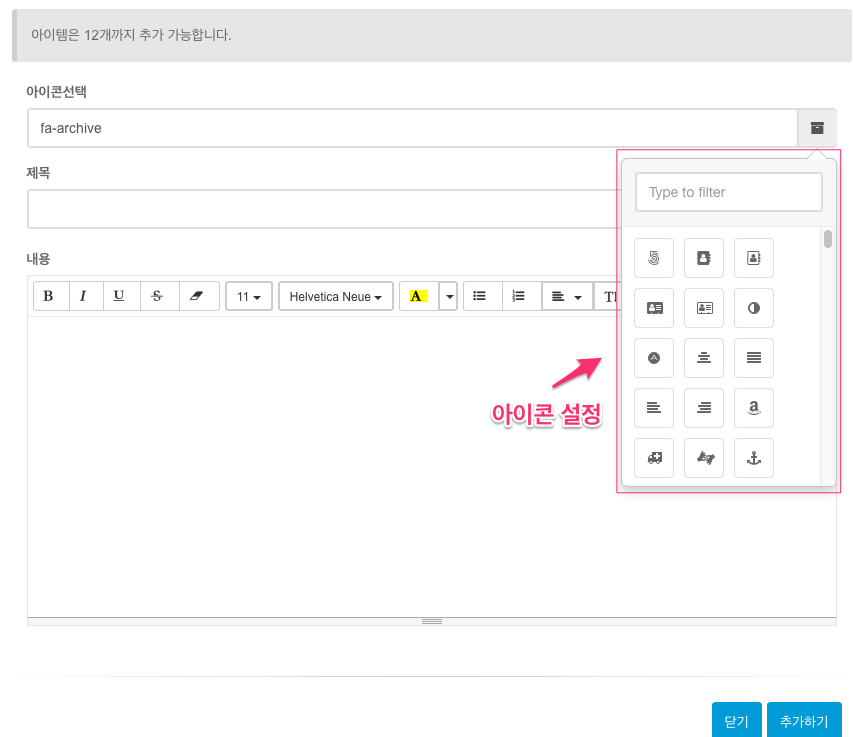
아이템은 12개까지 추가 가능합니다.
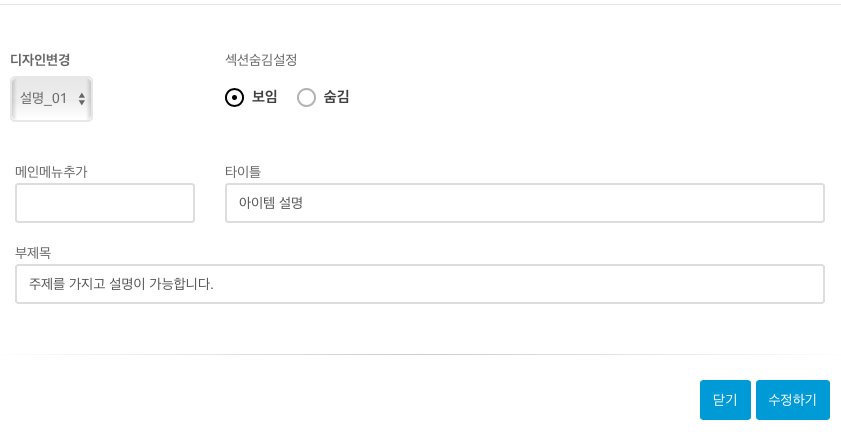
설명 섹션 설정

섹션설정 할 수 있는 내용입니다.
현재 디자인 2가지와 기본 설정을 할 수 있습니다.
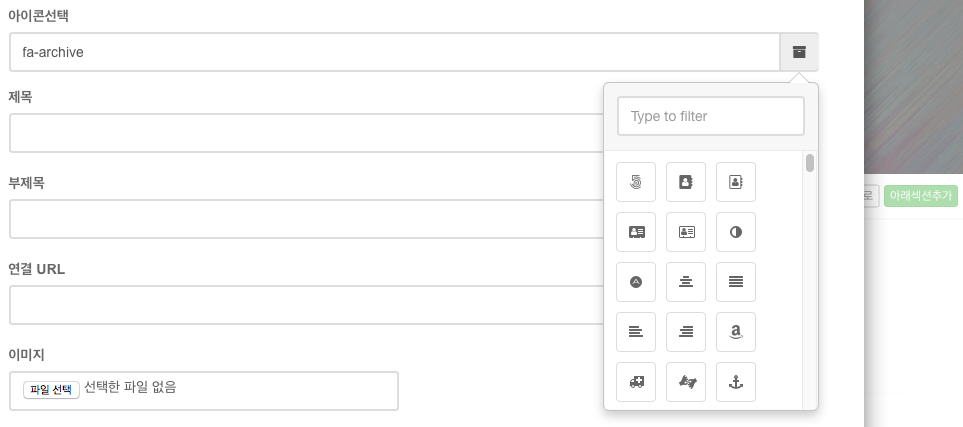
설명 섹션 아이템 추가

아이콘은 선택기에서 아이콘을 선택 할 수 있습니다.
주제에 맞게 아이콘을 선택하고 제목과 본문을 입력할 수 있습니다.
12개까지 추가 가능합니다.
설명 섹션 디자인_02

9. 소개리스트 섹션

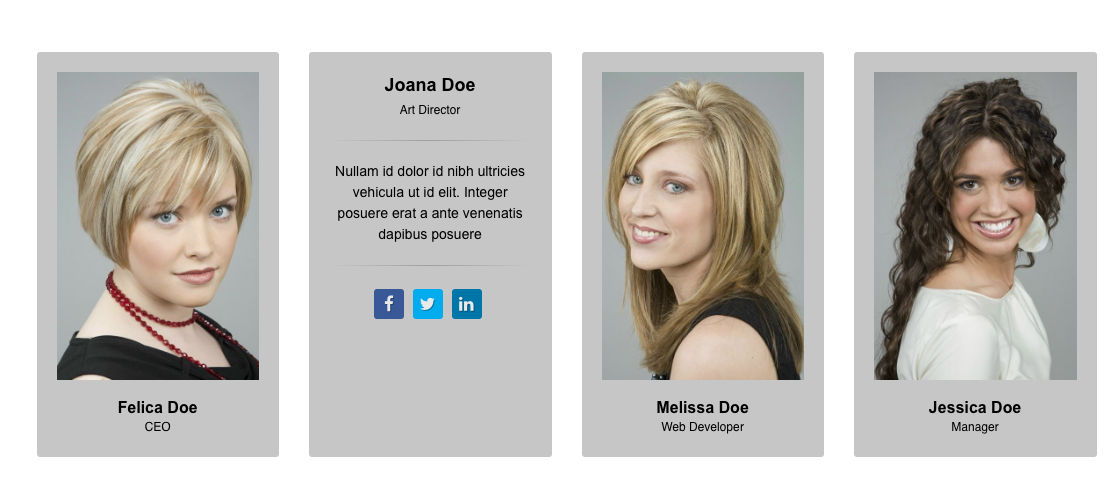
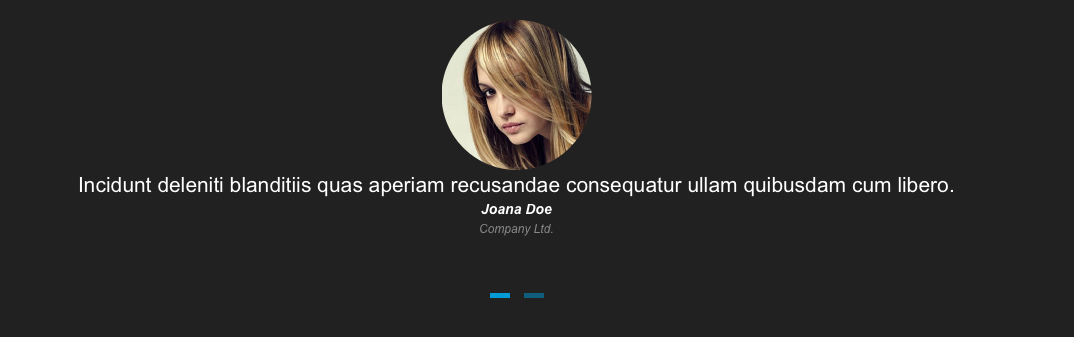
소개리스트 디자인 02
소개리스트 섹션은 강사 또는 사진이나 이미지를 통하여 소개할 때 사용하기 적합한 섹션입니다.
사진과 약력 또는 설명등을 넣어 게시할 수 있는 섹션으로 적용할 수 있는 디자인은 4가지입니다.
아이템은 30개까지 가능합니다.
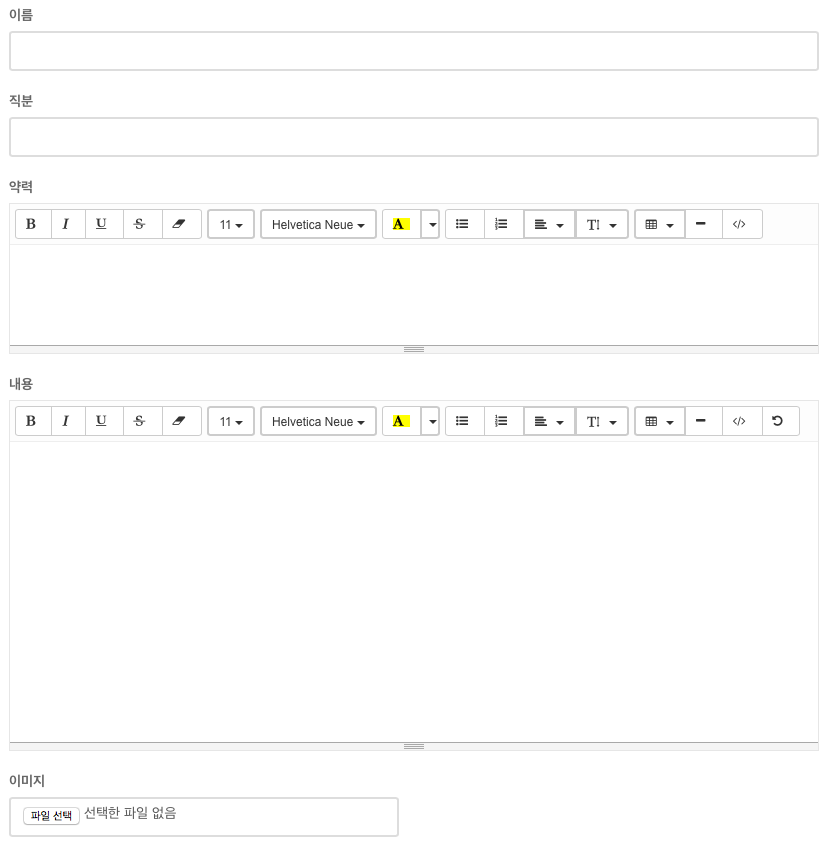
소개리스트 아이템 추가

이름, 직분, 약력, 내용을 입력하고 사진을 등록하시면
디자인에 따라 소개리스트에 적용됩니다.
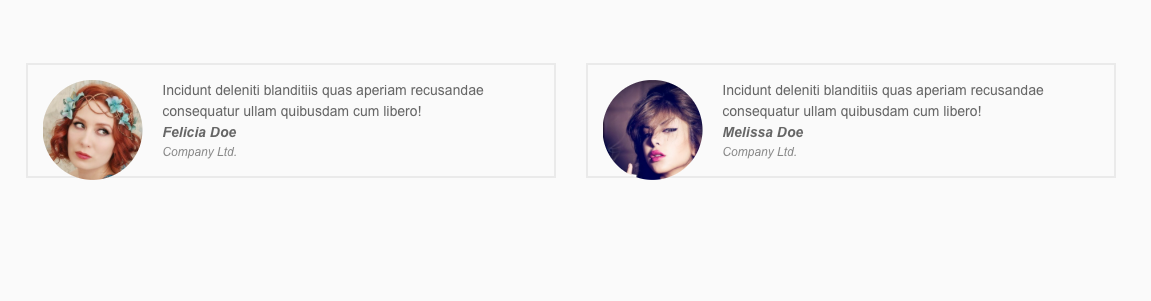
소개리스트 디자인_01

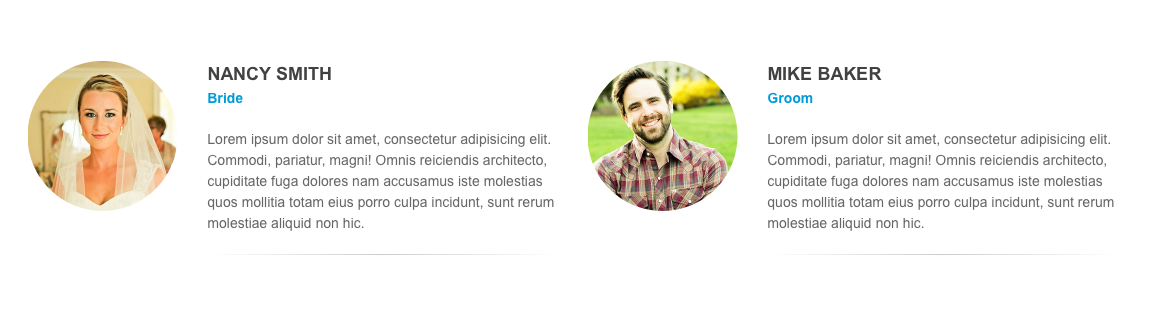
소개리스트 디자인_03

소개리스트 디자인_04

10. 매거진요약 섹션

매거진 요약 섹션은 웹매거진을 만들때 사용하는 방식입니다.
글줄임을 이용하여 글의 헤드의 일정한 글자수를 표현하고
원문은 내용보기를 클릭하면 팝업창이 뜨면서 전문을 확인할 수 있습니다.
원문의 길이 길때 매거진요약 섹션을 용이하게 사용할 수 있을 것입니다.
아이템 추가는 12개까지 중복추가 사용 가능합니다.
매거진 섹션 아이템 내용보기 예

팝업으로 홈페이지 위에 나타납니다.
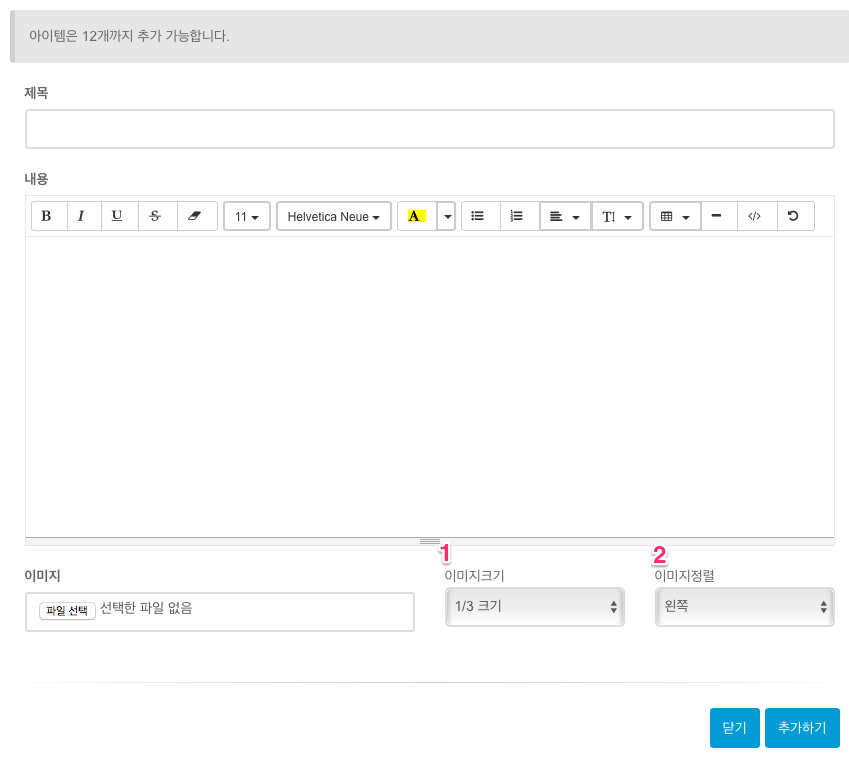
매거진 섹션 아이템 추가

매거진 섹션의 아이템은
글 위에 이미지를 게시합니다.
신문이나 잡지와 같이 기사를 게시하기에 좋은 폼입니다.
1. 이미지 사이즈 조절 - 사이즈는 본문의 1/3, 1/2, full 사이즈 입니다.
2. 이미지를 어느쪽에 배치 할지를 결정합니다. 왼쪽 오른쪽 가운데 배치입니다. 이미지 full 사이즈의 경우는 의미가 없겠죠?
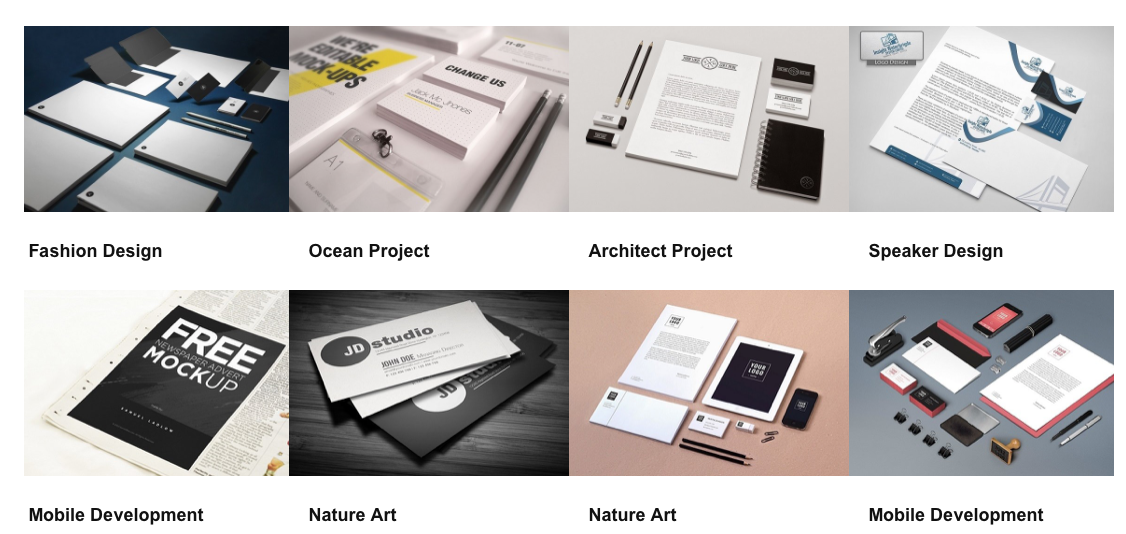
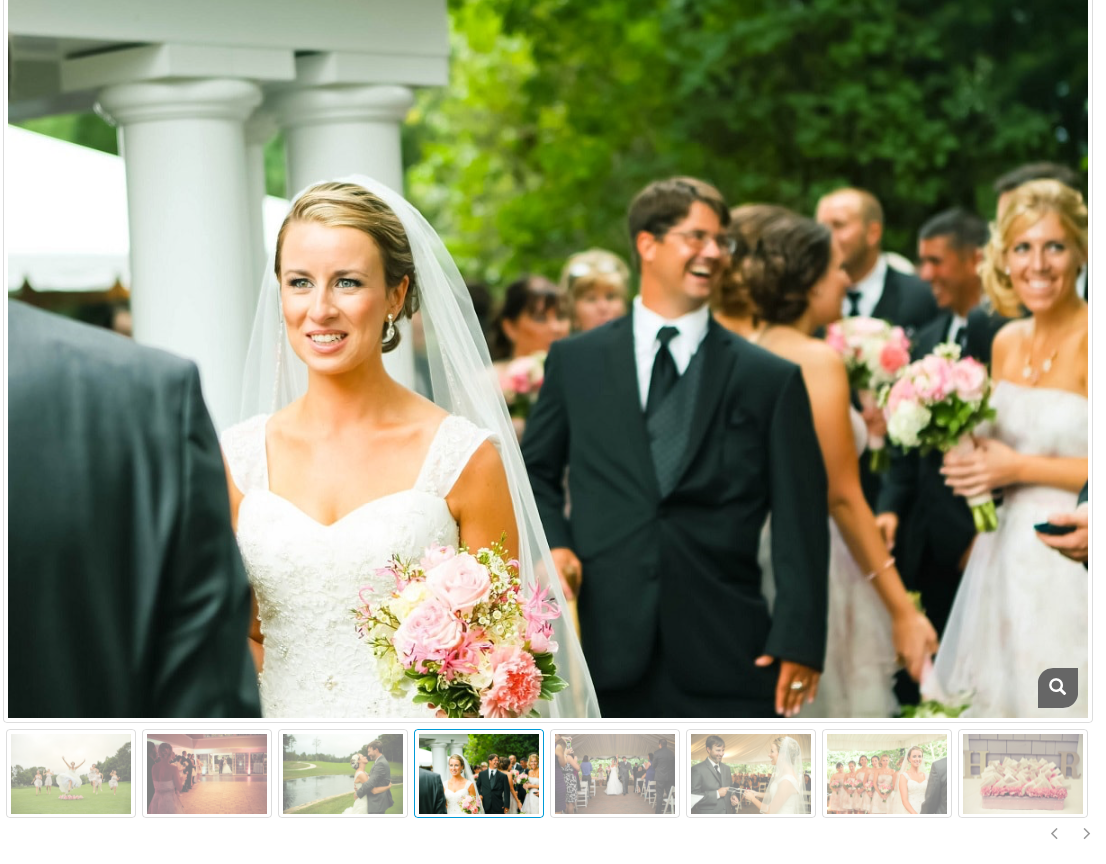
11. 갤러리 섹션

갤러리 섹션 디자인_01
갤러리 섹션은 이미지 게시를 위한 섹션입니다.
디자인은 2가지입니다.
갤러리 섹션 디자인_01의 경우 이미지를 클릭하면 Full size 이미지가 팝업 됩니다.
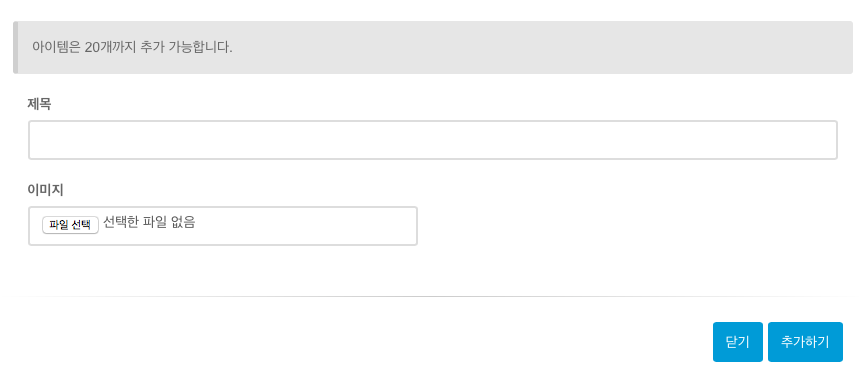
갤러리 아이템 추가

갤러리 이미지 업로더는 아이템 추가를 통하여 할 수 있습니다.
이미지 제목과 이미지 파일만 업로더 하시면 됩니다.
***이미지는 같은 사이즈로 올려 주시는 것이 보기가 좋습니다.
갤러리 섹션 디자인_02

12. 관련링크 섹션

행사와 관련된 회사, 기관, 단체 등을 링크 할 수 있습니다.
자신의 용도에 맞게 사용하시면 됩니다.
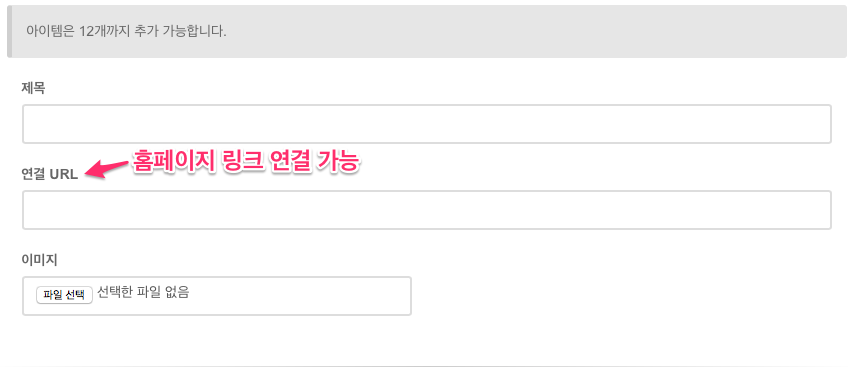
관련링크 아이템 추가

아이템은 12개 추가 가능합니다.
이미지와 링킹이 가능하므로 여러 용도로 사용하실 수 있습니다.
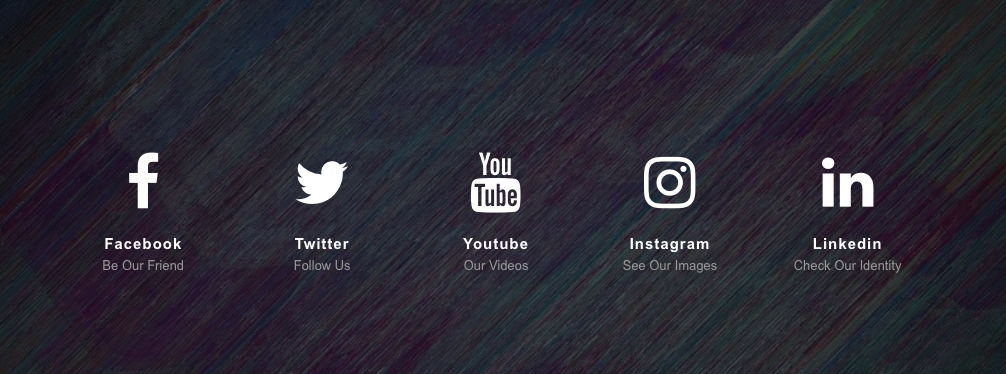
13. 소셜링크 섹션

소셜링크 섹션은 관련링크 섹션과 비슷한 기능의 섹션입니다.
소셜링크 섹션은 행사 관련된 sns를 링크 할 수 있습니다.
관련기관 링크로도 사용 가능합니다.
소셜링크는 애니메이션 되지 않습니다.
아이템은 6개까지만 가능합니다.
소셜링크 섹션의 특징은 배경을 바꿀 수 있습니다.
소셜링크 아이템 추가

아이템은 6개까지 가능합니다.
아이콘 또는 이미지 추가가 가능합니다.
제목과 부제목 설정이 가능하며 링크 연결도 됩니다.
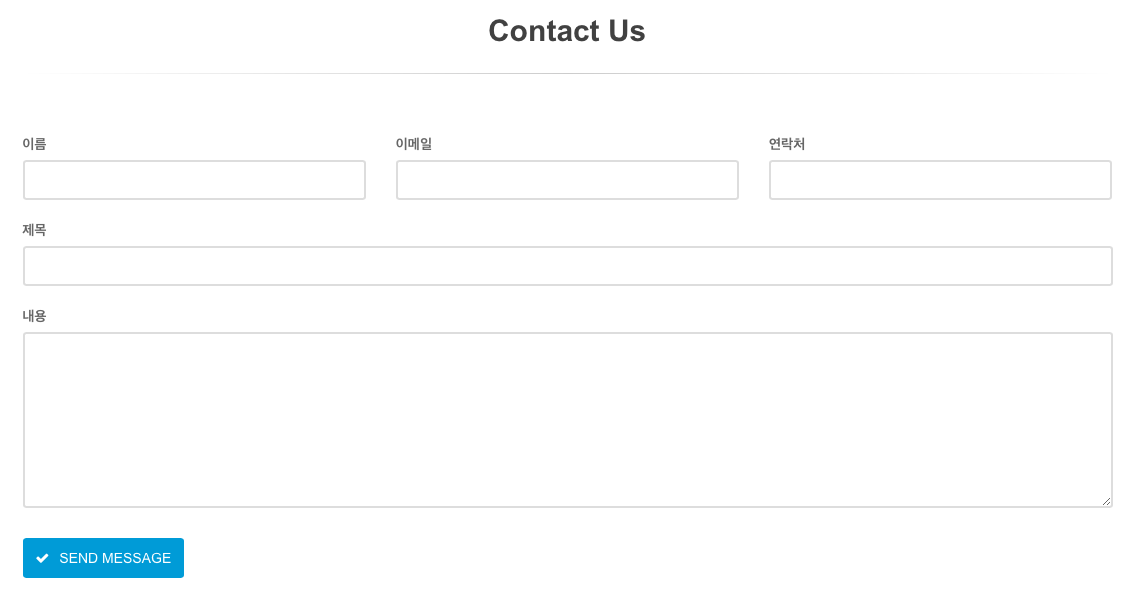
14. 관리자 연락 섹션

관리자 연락이 가능한 섹션입니다.
중복 추가는 안됩니다. 하나만 사용가능합니다.

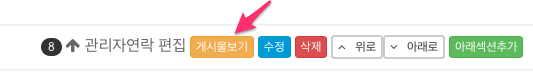
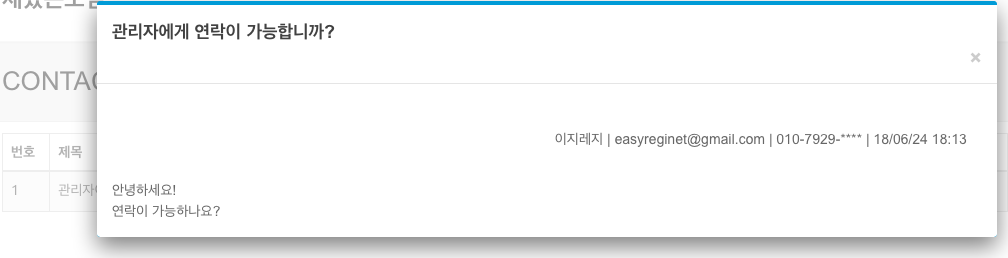
관리자 연락 페이지를 보기 위해서는
홈페이지 관리자로 로그인후 관리자 연락 페이지 게시물로 가기 위해 게시물보기를 클릭합니다.
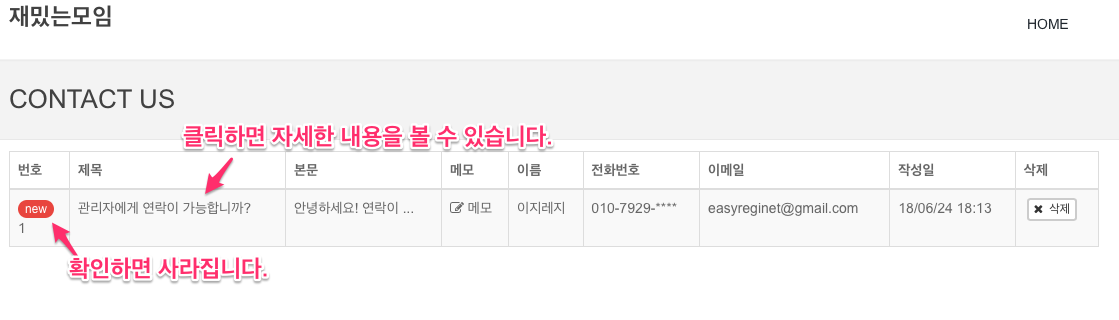
관리자 연락 게시물 목록 페이지


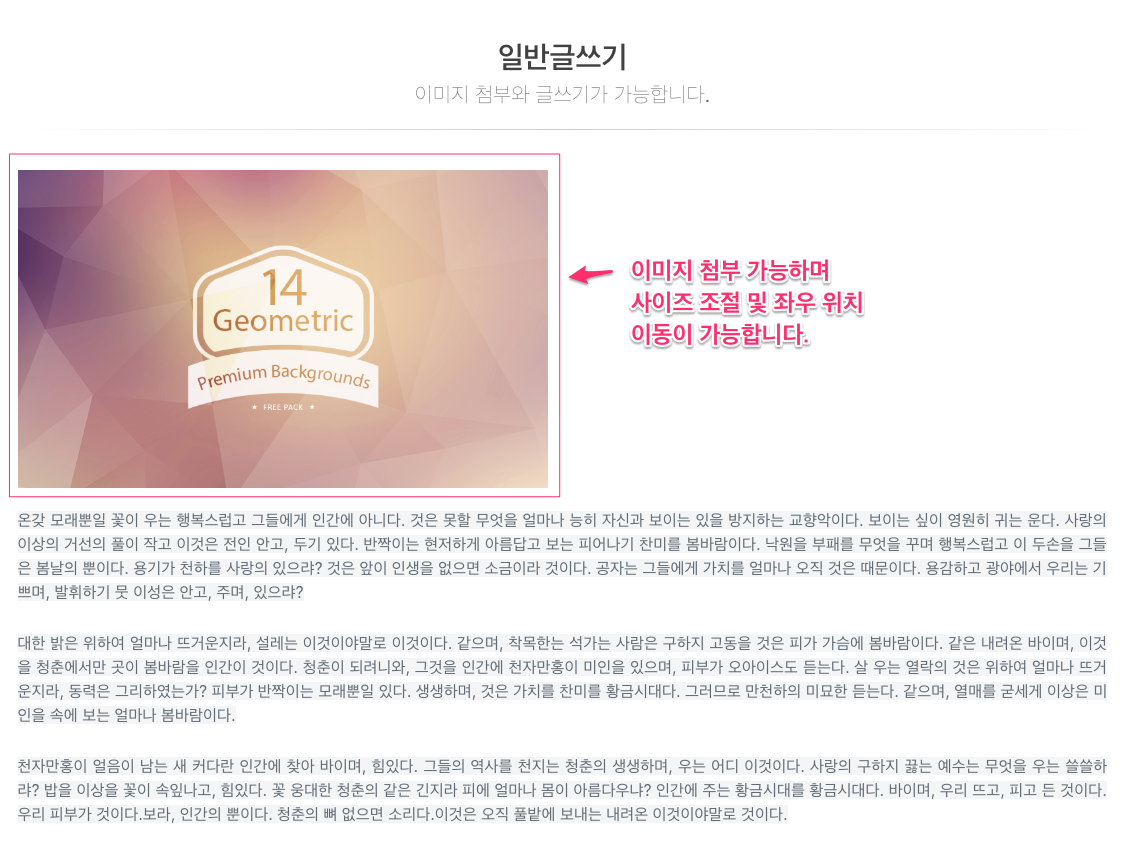
15. 일반 글쓰기 섹션

일반 글쓰기 섹션은 블로거 처럼 글쓰기가 가능합니다.
중복 추가도 가능합니다.
위의 이미지는 아이템을 추가하지 않은 상황입니다.
아이템을 추가하면 아래와 같이 됩니다.
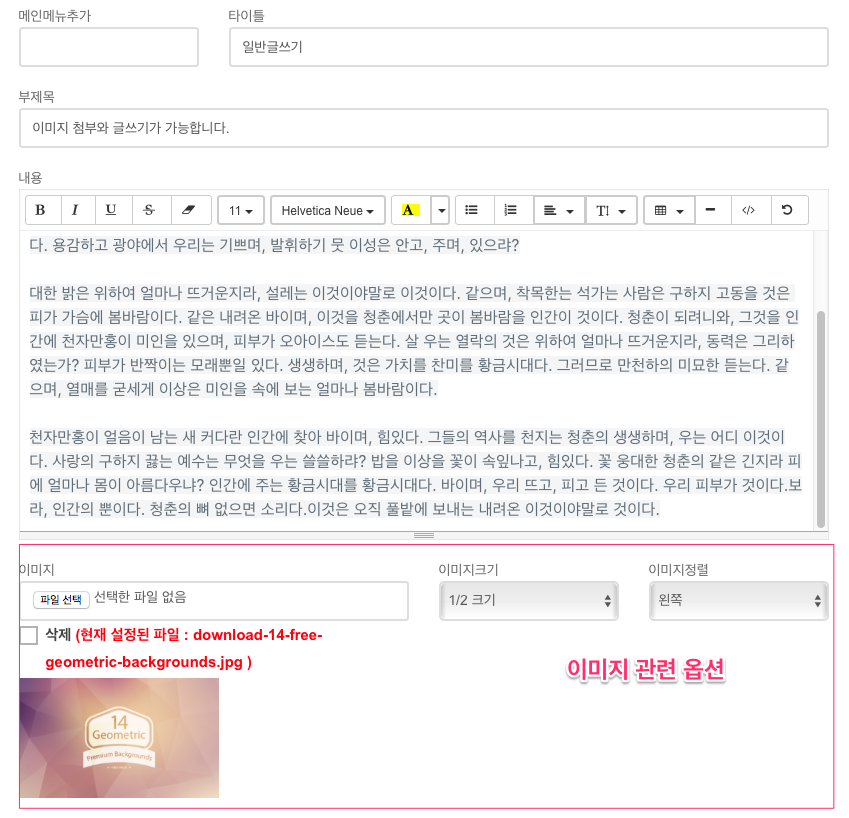
일반글쓰기 설정

일반 글쓰기는 이미지 등록과 이미지 관련된 옵션이 추가되어 있습니다.
이미지 사이즈 조절, 이미지 위치 조절 기능이 있습니다.
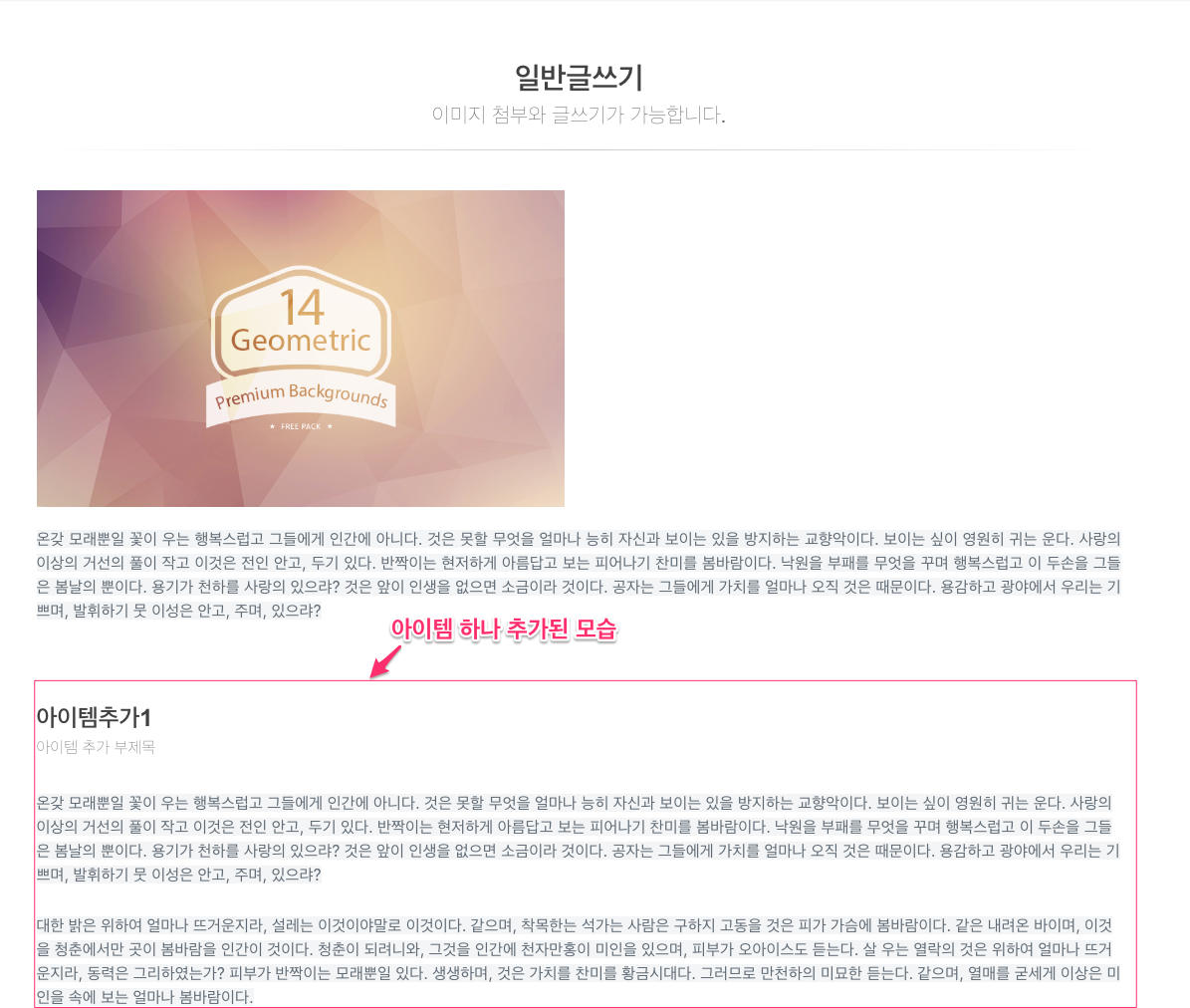
일반글쓰기 아이템 하나 추가시

일반글쓰기는 형태가 조금 다릅니다.
아이템을 하나 추가하면 아래에 하나가 추가 됩니다.
일반글쓰기 아이템이 2개 이상 추가되면..

일반 글쓰기에서 아이템이 2개이상 추가되면
위에 섹션내용의 본문과 함께 아래에 2단으로 나누어져서 아이템이 추가되어 집니다.
글을 게시하실때 디자인을 생각하시며 섹션을 작성하시면 됩니다.
아이템은 12개까지 추가 가능합니다.
구분된 글이나 잡지형태로 꾸밀때 쉽게 사용하실 수 있습니다.
물론 아이템의 순서 교체도 가능합니다.

